Cuantos Megas son necesarios para una canción en calidad CD
Por tanto si una canción dura 4 minutos tendremos 4*60=240 segundos
y cada segundo son 44100 muestras, es decir un total de 10584000 muestras totales, cada muestra es de 16 bits(2 bytes), luego serán un total de
10584000*2bytes= 21168000 bytes.
Si dividimos por 1024 tendremos los Kb, que serán 20671 Kb y dividiendo nuevamente por 1024 tendremos 20,1 Mb. Como son dos canales (estéreo) tendremos 40,2 Mb cada canción de 4 minutos
Audio en una web o blog
En este caso, como este blog no permite subir archivos , lo he hecho remotamente todo, a saber:
He conseguido un reproductor:
Reproductor dewplayer, puedes bajar cualquier modelo.
Luego se almacena este reproductor junto con el fichero a reproducir en vuestro sitio web, mediante un cliente FTP.
Y, por fin, en la página web ponemos el código siguiente:
<object type="application/x-shockwave-flash" data="ubicacióndelreproductor.swf?mp3=ubicacióndelfichero/fichero.mp3" height="20" width="200">
< type="application/x-shockwave-flash" data="ubicacióndelreproductor.swf?mp3=ubicacióndelfichero/fichero.mp3" height="20" width="200">
En mi caso queda así:
<object type="application/x-shockwave-flash" data="http://serafo.dyndns.org/~sera/mini.swf?mp3=http://serafo.dyndns.org/~sera/m1.mp3" height="20" width="200">
<param name="movie" value="http://serafo.dyndns.org/~sera/mini.swf?mp3=http://serafo.dyndns.org/~sera/m1.mp3">
</object>
------------------------------------------------------------
¿Qué es un fichero MP3?
Los humanos captamos cierto rango de frecuencias( 20 Hz a 20Khz), eliminando frecuencias fuera de esos límites, reducimos la información a almacenar y el oído apenas lo percibirá. cual podemos almacenar musica con calidad CD en 1/12 del espacio original
Al crear un archivo MP3 podemos seleccionar el nivel de codificación y compresión. A mayor compresión, menor calidad, mientras que a mayor codificación (muestras de audio tomadas), más calidad.
Podemos comprimir con distinto ancho de banda, modo y bitrate(la velocidad de transferencia de datos, se mide en bit/s ) obteniendo distintas calidades según para que vayamos a utilizar ese sonido.
A 128Kbits/44khz estéreo se consigue un buen equilibrio entre compresión y calidad y es el nivel que se suele encontrar por defecto en los compresores.
Según wiki 192 kbit/s =Sonido calidad CD.
Ripear con Audiograbber
Paso1
Click en Opciones ->Opciones generales.
Especifica donde gragar los audios de salida, y click OK.
Desmarca etiqueta ID3v2.

Si el formato de salida que se quiere es MP3 pulsar la opción en la barra de menú, de lo contrario se producirá un WAV.

Pulsa en MP3
Paso 6: Pulsa Freedb si se quiere obtener información de la pista para anexar al fichero de salida
Paso 7 : Grabar
Retoque con Picasa
Animación de retoque fotográfico con Picasa.
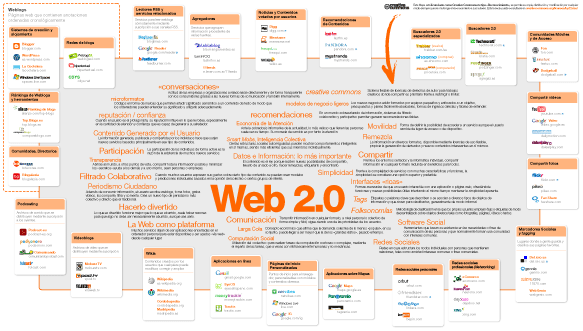
Mapa visual de la Web 2.0

El Mapa Visual de la Web 2.0 agrupa de forma visual los principales conceptos que habitualmente se relacionan con la Web 2.0.
– Este Mapa está licenciado como Creative Commons de tipo «Reconocimiento», se permite su copia, distribución y modificación por cualquier medio siempre que se mantenga el reconocimiento a sus autores. Esta licencia puede consultarse en creativecommons.org/licenses/by/2.5/es/ El libro Web 2.0 está editado y publicado por Fundación Orange . Concepto y Realización del Mapa: Internality. Wiki: Startup 2.0
Tamaño de un fichero de imagen
La mayoría de las cámaras digitales utilizan la profundidad de 24 bits(COLOR REAL) del modo RGB, por lo que cada píxel se anota con 3 bytes. Se calcula rápidamente que cada imagen de 1 megapíxel o 1.048.576 pixeles(1024 x 1024 de resolución) ocuparía en memoria 3 Megabytes (algo menos, porque la máquina no redondea como nosotros) si no hubiera compresión.
Tamaño de una imagen
Tamaño en píxeles
Como las imáges bitmap están organizadas o construidas a base de pixeles, el tamaño indica en cuántas filas y columnas se divide la imagen, o cual es el número total de píxeles.
Por ejemplo si decimos que una foto tiene 1600 x 1200 píxeles, dividimos la imagen en 1600 columnas en horizontal y 1200 en vertical.
También podemos decir que tiene 1.920.000 píxeles, o redondeando 2 megapíxeles. Se redondea tanto que no se tiene en cuenta que nos referimos a un sistema binario, en el que kilo no significa 1000, sino 1024 (la décima potencia de 2) y mega no significa 1.000.000, sino 1.048.576.
La calidad de una imagen está directamente relacionada con la resolución que tiene: a mayor resolución mayor calidad de imagen sacrificando otros factores como la cantidad de información a almacenar
Sii tenemos una imagen de 300 ppp (píxeles por pulgada) en cada pulgada cuadrada(2.54 cm cuadrados) nos encontramos la cantidad de 300 x 300 píxeles, lo que nos da un resultado de 90.000 píxeles que contienen la información de esa imagen. Cada pixel lleva información del color con que debe ser atendido.
Si rebajamos esa misma a una resolución de 72 ppp, la información digital está contenida en 72*72= 5184 píxeles, con lo que la calidad de la imagen será menor: menor resolución, menor información y menor detalle. A cambio el "peso" de la imagen será menor
Los modos de color

RGB (Rojo. Verde y Azul)
Los colores primarios luz son el Rojo, el verde y el azul.
La descripción RGB (del inglés Red, Green, Blue; "rojo, verde, azul") es un modelo de color basado en la síntesis aditiva, con el que es posible representar un color mediante la mezcla por adición de los tres colores luz primarios.
Asignamos un valor a cada uno de los colores primarios. El valor 0 significa que no interviene en la mezcla, y a medida que ese valor aumenta, se entiende que aporta más intensidad a la mezcla. Cada color se codifica con un byte por lo que la intensidad de cada color varía entre 0 al 255. ( 256 valores=2^8) o lo que es lo mismo desde 0 0 hastata FF(hexadecimal)
El rojo es el primer color de la mezcla y se obtiene con (255,0,0), el verde con (0,255,0) y el azul con (0,0,255), obteniendo un color resultante monocromático.
La ausencia de color -color negro- se obtiene cuando las tres componentes son 0, (0,0,0). ausencia de los tres colores en la mezcla.
La combinación de dos colores a nivel 255 con un tercero en nivel 0 da lugar a tres colores secundarios: el amarillo (255,255,0), el cyan (0,255,255) y el magenta (255,0,255).
En hexadecimal : amarillo será FFFF00, cyan será 00FFFF y magenta será FF00FF.
El blanco se forma con los tres colores primarios a su máximo nivel (255,255,255)(Síntesis aditiva) , en notación hexadecimal será FFFFFF.
EL MODELO HLS (tono, luminosidad, saturación)
H=Hue (Tono)
L=Luminosidad
S=Saturación
En el modelo HLS la saturación no varia hacia el blanco sino que baja hasta el gris.
Luminosidad, o Claridad. Es la mezcla del color con el blanco o el negro. Un color será más luminoso cuanto mayor cantidad de blanco tenga.
EL modelo CMYK
CMYK (Cyan, Magenta, Yellow y Key negro)
El CMYK para la representación en pintura, imprentas, editoriales basados en mezcla de pigmentos.
Las impresoras a color tienen esos cuatro tóner
Pixel
Toda la información que corresponde a una imagen digitalizada consta de una matriz de píxeles que vemos en nuestra pantalla y guardamos en los sistemas de almacenamiento de nuestro ordenador en forma de fichero.
Profundidad de color
Una imagen digital está formada por una matriz de píxeles (anchura x altura x profundidad de color). La profundidad de color o profundidad de bit, permite que cada píxel pueda tener un número determinado de colores distintos.
La profundidad de píxel es una unidad de medida binaria porque cada píxel está formado por bits. Cuando decimos que la profundidad de píxel es 1, la imagen solamente tiene dos colores o dos niveles de gris, ya que con un bit podemos representar dos estados. Una profundidad de píxel de 8 permite que cada pixel pueda tener 256 colores distintos o 256 nivels distintos de grises, si la profundidad de píxel es de 24 podemos llegar a 16 millones de colores distintos en cada píxel.
El número de bits por píxel determinará la gama de colores de una imagen, según lo expresado en la siguiente tabla.Cada píxel solamente puede ser de un color, cuando decimos que una imagen es de 256 colores, queremos decir que cada píxel puede tomar uno de esos 256 colores.
1 bit por pixel: 21 = 2 colores, también llamado monocromo.
2 bits por pixel: 22 = 4 colores, o CGA.
3 bits por pixel: 23 = 8 colores,
8 bits por pixel: 28 = 256 colores o niveles de gris, también llamado Super VGA.
16 bits por pixel: 216 = 32768 colores. Color de alta resolución o HiColor
Color real (24 bit de profundidad)
Si la profundidad es de 24 bits (o más), tenemos la posibilidad de manejar millones de colores con la combinación de los tres primarios: rojo (red), verde (green) y azul (blue), es el llamado modo RGB. Cada canal de color tiene 8 bits para controlar cada color, por lo tanto, los colores que podemos obtener son 256 x 256 x256 = 16.777.216 y se conoce como color real. Esta cantidad es la que necesita nuestro ojo para poder percibir las imágenes como fotográficas.





